前回の設定でコピーボタンを作ってみることはできました
22歳の春にすみれは生まれて初めて恋に落ちた。 広大な平原をまっすぐ突き進む竜巻のような激しい恋だった。 それは行く手のかたちあるものを残らずなぎ倒し、片端から空に巻き上げ、理不尽に引きちぎり、完膚なきまでに叩きつぶした。
が
22歳の春にすみれは生まれて初めて恋に落ちた。 広大な平原をまっすぐ突き進む竜巻のような激しい恋だった。 それは行く手のかたちあるものを残らずなぎ倒し、片端から空に巻き上げ、理不尽に引きちぎり、完膚なきまでに叩きつぶした。
ただし一行だけで複数の行の開業が出来ませんでした。
今回は複数の行を伴うブロックを対象にしてみたいと思います。例文は以下の通り
22歳の春にすみれは生まれて初めて恋に落ちた。
広大な平原をまっすぐ突き進む竜巻のような激しい恋だった。
それは行く手のかたちあるものを残らずなぎ倒し、片端から空に巻き上げ、理不尽に引きちぎり、完膚なきまでに叩きつぶした。
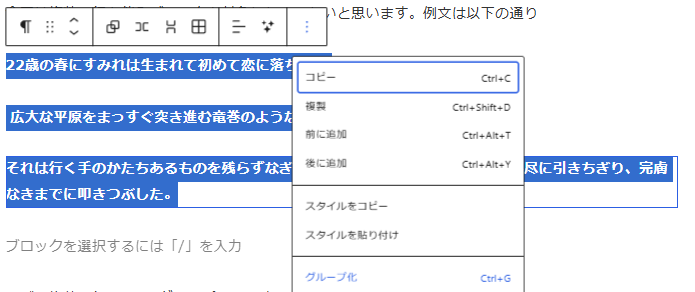
まずは複数の行を1つのグループに変更する
全体を選んで、縦…からグループ化を選択

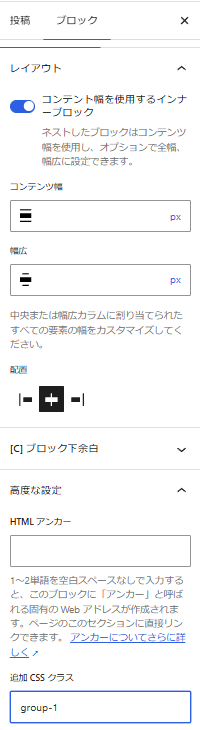
右側のブロックをクリック、高度な設定を選び追加cssクラスを選んでここに文字列を入れる
ここではgroup-1としました

22歳の春にすみれは生まれて初めて恋に落ちた。
広大な平原をまっすぐ突き進む竜巻のような激しい恋だった。
それは行く手のかたちあるものを残らずなぎ倒し、片端から空に巻き上げ、理不尽に引きちぎり、完膚なきまでに叩きつぶした。
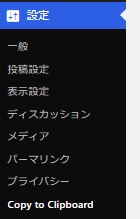
次にCopy to Clipboardの設定

add newを押して次に進む
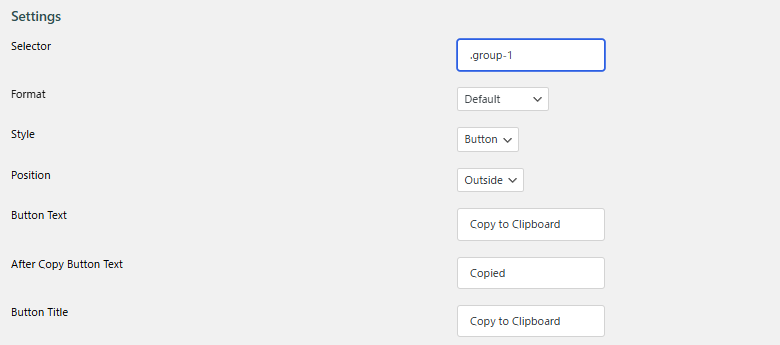
selector を.group-1に設定

ドットをいれて.group-1にするのが大事
.がないためにだいぶ悩んだ
最後にcreateを押して作成、

無事できました
22歳の春にすみれは生まれて初めて恋に落ちた。
広大な平原をまっすぐ突き進む竜巻のような激しい恋だった。
それは行く手のかたちあるものを残らずなぎ倒し、片端から空に巻き上げ、理不尽に引きちぎり、完膚なきまでに叩きつぶした。